Facebook Messenger Chat là công cụ tương tác với khách hàng được nhiều doanh nghiệp sử dụng nhiều nhất hiện nay. Nhưng làm sao để có thể tích hợp Messenger vào website ? Hãy theo dõi bài viết của Amai Agency dưới đây để biết các bước thực hiện chi tiết nhé!
Nội dung chính
Toggle1.Vì sao nên tích hợp Messenger vào website?

- Dễ dàng tương tác với khách hàng: Tích hợp Messenger vào website giúp doanh nghiệp tương tác trực tiếp với khách hàng một cách dễ dàng mà không cần phải cung cấp các thông tin cá nhân như số điện thoại, gmail,…các công việc công cụ làm việc khác .
- Thu thập thông tin cơ sở dữ liệu của khách hàng: Nhà quản trị có thể dễ dàng thực hiện các thao tác có thể thu thập các cơ sở thông tin về khách hàng tiêu điểm của mình như giới tính, cơ sở thích, lĩnh vực hoạt động. Qua đó việc tích hợp Messenger trên website doanh nghiệp có thể hiểu rõ hơn về đối tượng, đưa ra các chiến lược tiếp theo phù hợp.
- Phân chia và quản lý khách hàng dễ dàng: Việc tích hợp Messenger vào website sẽ hỗ trợ doanh nghiệp phân chia khách hàng theo các thẻ. Nhờ vậy mà thông tin được mạch lạc, dễ tìm kiếm, quản lý dễ dàng dựa trên các tiêu chí như tin nhắn chính, chưa đọc, theo dõi, spam,…
- Gửi thông báo, tin khuyến mãi tự động: Khi tích hợp, công cụ sẽ tự động gửi thông báo, tin khuyến mãi tự động đến khách hàng, giúp tiếp cận, tương tác một cách tự động, hiệu quả.
- Tự động trao đổi với người mua: Tích hợp Messenger vào website còn đi kèm với Bot Support, cho phép tự động trao đổi với người mua theo cách bạn mong muốn. Giúp giảm bớt công việc hàng ngày vì Bot có thể tiếp tục nhận, xử lý các thông tin yêu cầu tương tác.
- Phân quyền Admin cho nhiều người tham gia: Facebook Messenger cho phép doanh nghiệp phân quyền Admin cho nhiều người cùng tham gia, giúp tăng cường hiệu suất làm việc, phản hồi nhanh chóng đối với khách hàng
Bạn có thể quan tâm tới 2 cách tạo nút like Facebook cho Website đơn giản nhất
2 . Hướng dẫn tích hợp Facebook Messenger vào website đơn giản nhất
Để tích hợp Messenger vào website, bạn có thể tham khảo các bước mà chúng tôi hướng dẫn dưới đây, tiến hành thực hiện theo:
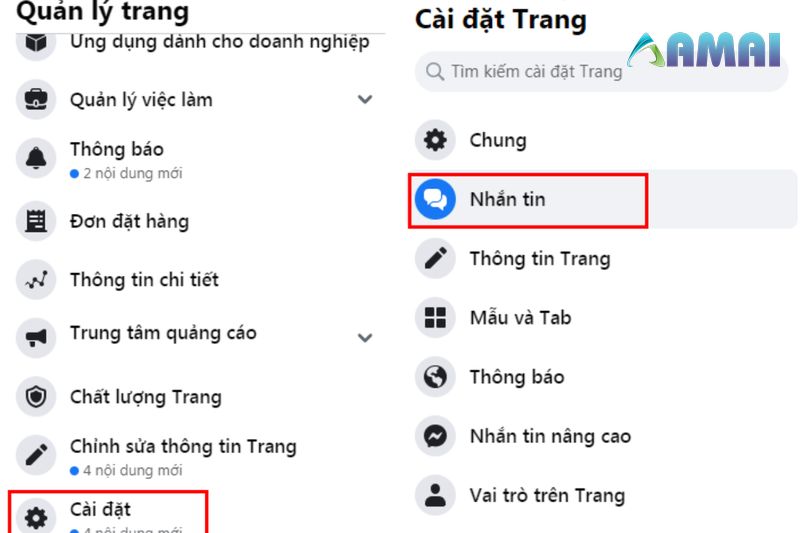
Bước 1: Trước tiên, bạn truy cập vào trang, vào phần Quản lý trang > Cài đặt
Bước 2: Bạn chọn Tin nhắn hiển thị như hình ảnh minh họa bên dưới

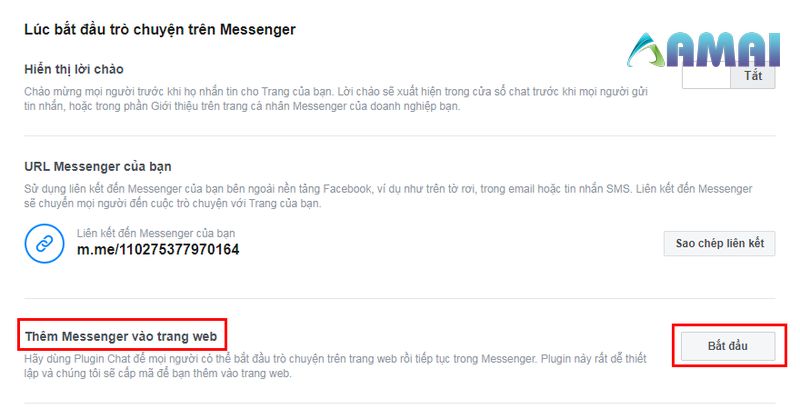
Bước 3: Hệ thống sẽ hiển thị cho bạn màn hình mới giao diện, lúc này hãy chọn “thêm tin nhắn trên trang web” rồi chọn Bắt đầu

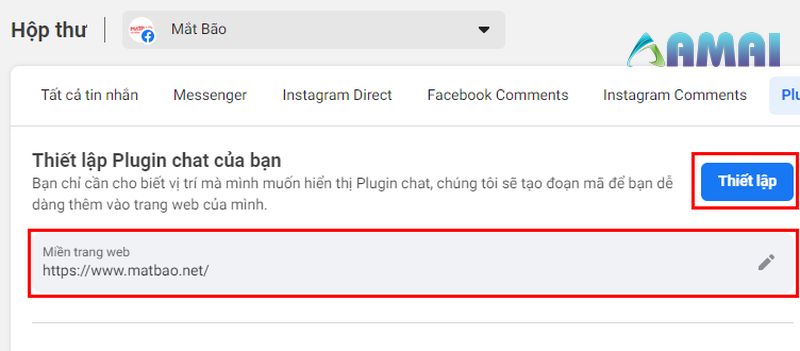
Bước 4: Nhập tên miền của website rồi ấn Thiết lập

Bước 5: Cài đặt plugin theo hướng dẫn của Facebook
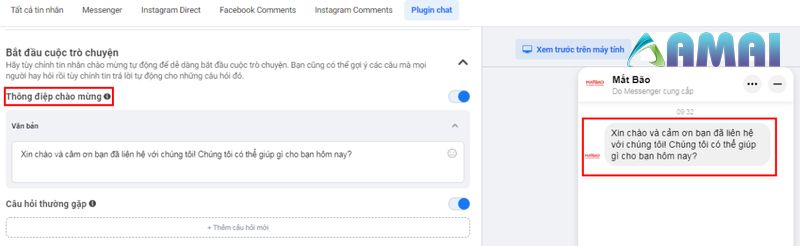
Bước 6: Tiến hành thiết lập lời chào mặc định để hiển thị mỗi khi người dùng truy cập vào trang web

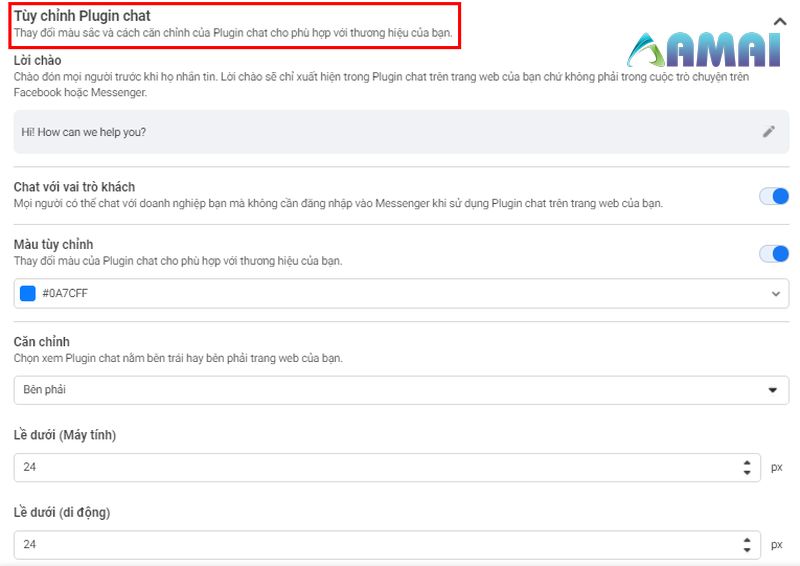
Bước 7: Thiết lập xong lời chào bạn tiếp tục chọn Tùy chỉnh plugin chat để thiết lập hiển thị khung chat Facebook trên web

Bước 8: Sao chép tập lệnh mã hóa và chèn nó vào trong thẻ Chân trang của giao diện là bước hoàn thành trang trí sứ giả vào trang web.
Bạn có thể hứng thú với việc Tích hợp zalo vào website tăng tỉ lệ chuyển đổi hiệu quả
3 . Chi tiết cách lấy code cài đặt facebook messenger cho website
3.1. Tạo nút chat facebook cho website bằng cách chèn code thủ công
Để tích hợp Messenger vào website bằng cách chèn đoạn mã thủ công, bạn có thể thực hiện theo các bước sau:
Bước 1: Bạn mở giao diện Thêm tin nhắn vào trang web như hướng dẫn từ bước 1 đến bước 4 ở phần trên.
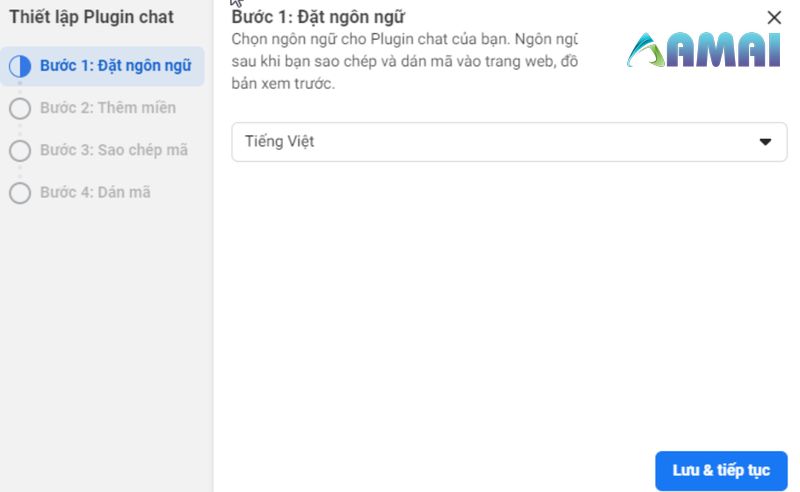
Bước 2: Tiếp đến, bạn chọn phần ngôn ngữ để chuyển sang giao diện ngôn ngữ tiếng việt

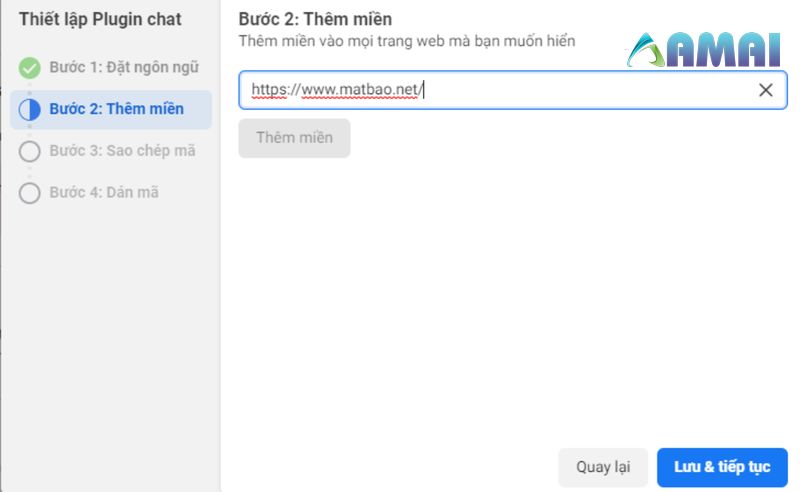
Bước 3: Thêm tên miền vào mọi trang web mà bạn muốn hiển thị plugin chat

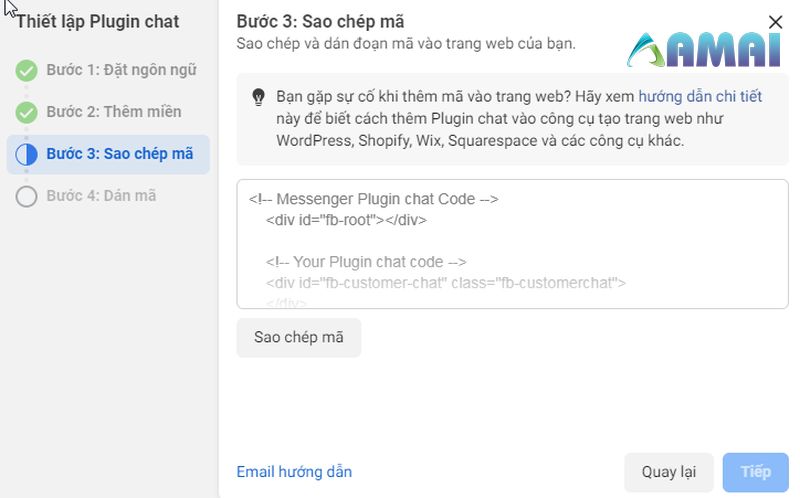
Bước 4: Đến đây, bạn sẽ thực hiện sao chép đoạn mã vào trang web của mình như hình minh họa dưới đây

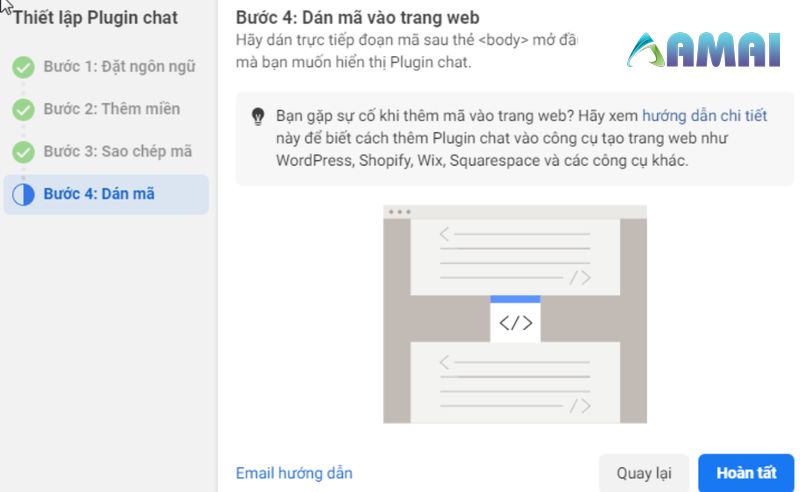
Bước 5: Cuối cùng là mã phong trực tiếp đoạn mã vào sau thẻ <body> mở đầu trên mỗi trang web mà bạn muốn plugin trò chuyện hiển thị. Sau đó, ấn xong là xong.

3.2. Chèn mã Facebook Messenger bằng plugin
Nếu cách chèn code thủ công có vẻ khó đối với bạn thì chúng tôi có thể chuyển cách tích hợp Messenger vào website bằng plugin sau đây. Phần này chúng tôi chỉ hướng dẫn các bạn chèn Facebook Messenger bằng plugin qua WordPress vì đây là trang phổ biến khi xây dựng trang web.
Bước 1: Truy cập trang chủ của WordPress rồi đi đến phần Quản trị viên
Bước 2: Mở menu plugin và chọn Thêm mới
Bước 3: Trên thanh tìm kiếm của bạn vào Plugin chat của Facebook
Bước 4: Bạn chọn tiếp Tìm Plugin > Plugin chat của Facebook
Bước 5: Chọn tiếp Cài đặt ngay > Kích hoạt

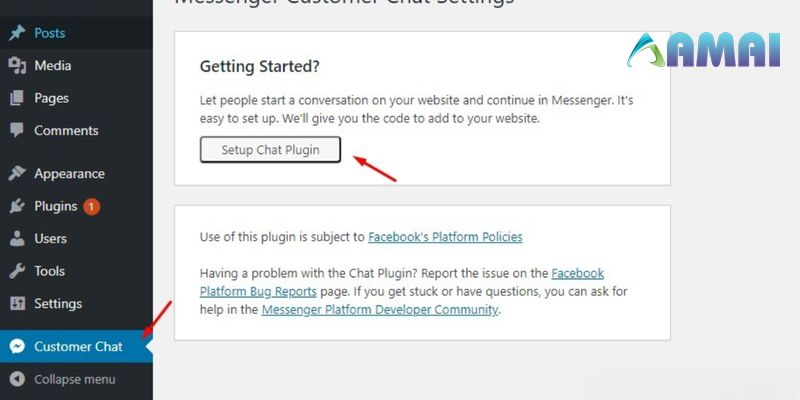
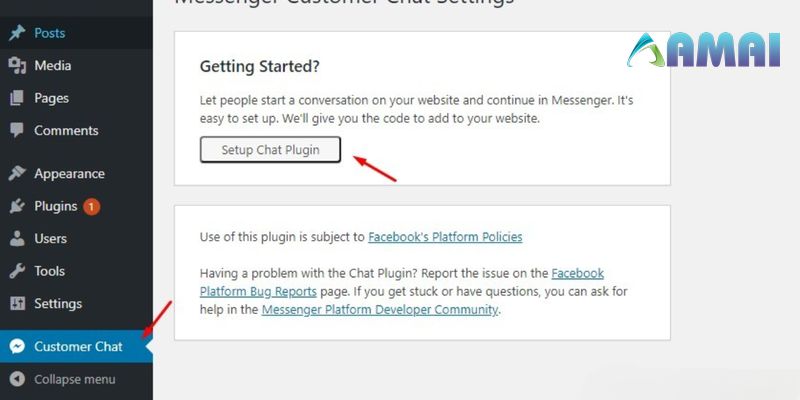
Bước 6: Lúc này hệ thống sẽ hiển thị cho bạn 1 tab Chat với khách hàng, nhấn vào Bắt đầu > Chỉnh sửa plugin chat

Bước 7: Cuối cùng, chỉ cần tùy chỉnh plugin trò chuyện và chọn hoàn tất việc tích hợp Messenger trên website là xong.
Bạn có thể quan tâm tới 9 cách để nâng cấp website của bạn hiệu quả nhất
4. Ưu và nhược điểm khi cài chat facebook vào website
4.1. Ưu điểm khi cài đặt câu chuyện facebook cho trang web
Tích hợp Messenger vào website sẽ có những ưu điểm đặc biệt và những điều không mong đợi như sau:
- Miễn phí 100%: Tích hợp Messenger vào website không tốn một khoản chi phí nào cho doanh nghiệp hay cá nhân. Điều này cho phép bạn tận dụng ứng dụng này một cách hoàn toàn miễn phí.
- Giao diện dễ sử dụng: Facebook chat có giao diện được thiết kế đẹp và gọn nhẹ. Nó cũng hỗ trợ Tiếng Việt, giúp bạn dễ dàng sử dụng ngay từ khi mới bắt đầu tích hợp.

- Tăng like và tương tác cho FanPage: Một lợi ích tích hợp trên website là khả năng tăng like cho trang web của bạn. Đặc biệt, nó thu hút sự quan tâm của khách hàng tiềm năng, giúp tăng doanh thu bán hàng.
- Trình quản lý người dùng đơn giản: Tích hợp Messenger vào website giúp quản trị viên dễ dàng quản lý người dùng mà không bị bỏ sót. Ứng dụng cung cấp khả năng kiểm soát, thiết lập danh sách tiềm năng cho khách hàng một cách đơn giản.
- Quảng bá hình ảnh, thương hiệu và sản phẩm: Sử dụng trò chuyện trên Facebook, bạn có thể truyền đạt thông tin về sản phẩm, thương hiệu của mình một cách nhanh chóng. Khách hàng có thể đọc tin nhắn, biết về doanh nghiệp của bạn, giúp tăng hiệu quả bán hàng.
4.2. Nhược điểm khi tạo khung chat facebook cho website

Ngoài những ưu điểm vượt trội, việc tích hợp Messenger vào website cũng có một số nhược điểm như sau:
- Ảnh ảnh bị ảnh hưởng do tốc độ tải trang: Một số trang web có thể bị ảnh hưởng nếu gặp sự cố truyền tải quốc tế. Điều này có thể khiến tốc độ tải trang chậm hơn so với bình thường, ảnh hưởng đến trải nghiệm của người dùng.
- Giới hạn trò chuyện với người dùng đã đăng nhập Facebook: Với trò chuyện trên Facebook, chỉ có thể trò chuyện với người dùng khi họ đăng nhập vào tài khoản Facebook trên trình duyệt đó. Điều này có thể hạn chế khả năng tương tác với nhiều tiềm năng khách hàng.
- Có thể gặp lỗi và mất thời gian giải quyết: Tích hợp Messenger vào website cũng có thể gặp một số lỗi trong ứng dụng Messenger. Trong quá trình sửa chữa, việc giải quyết lỗi có thể bị mất trong khoảng thời gian 24 giờ. Trong thời gian này, người dùng sẽ không thể liên hệ với trang web thông tin qua ứng dụng câu chuyện, gây gián đoạn trong tương tác.
Tuy nhiên, những nhược điểm về tích hợp Messenger trên website không ảnh hưởng nhiều đến việc phát triển trang web trên một nền tảng phổ biến như Facebook. Vì vậy, bạn có thể hoàn thiện toàn bộ ý tưởng, tích hợp tính năng này trên trang web của mình, giúp mở rộng thị trường, thu hút nhiều khách tiềm năng hơn đến doanh nghiệp của bạn.
5. Lời kết
Bài viết trên là tổng hợp các thông tin tích hợp Messenger vào website để hỗ trợ công việc tương tác với khách hàng. Hãy thực hiện và cho chúng tôi nhận xét trong phần bình luận dưới đây. Ngoài ra, bạn cũng có thể sử dụng dịch vụ chăm sóc website tại amaiagency.com để tiết kiệm thời gian thực hiện công việc.