Tạo nút gọi trên website WordPress sẽ giúp thu hút sự chú ý của người dùng và tăng cường khả năng mua hàng. Vậy có những cách nào để tạo nút gọi. Theo dõi bài viết của Amai Agency dưới đây để biết các cách thực hiện chi tiết nhé!
1. Top 5 Cách tạo nút gọi trên website WordPress để gia tăng tỷ lệ chuyển đổi
1.1 Sử dụng Plugin để tạo nút gọi trên website WordPress
Sử dụng plugin Nút gọi WP là một cách dễ nhất để tạo nút Gọi ngay trên trang web của bạn mà không cần viết mã. Plugin này cung cấp các công cụ, tùy chọn để bạn có thể tạo và tùy chỉnh nút bấm số điện thoại một cách dễ dàng. Dưới đây là các bước hướng dẫn cụ thể để tạo nút gọi trên website WordPress:
Bước 1: Tải nút gọi về máy trên trang WordPress.org.

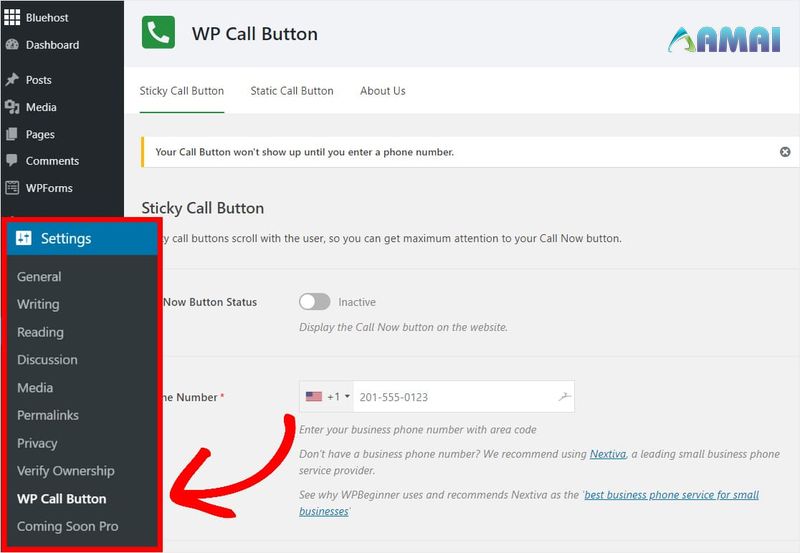
Bước 2: Truy cập vào trang WordPress, sau đó di chuyển đến thanh menu ở phía bên trái màn hình máy tính của bạn và nhấp vào Cài đặt » Nút gọi WP.

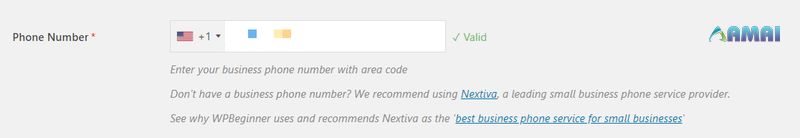
Bước 3: Điền số điện thoại của doanh nghiệp vào ô tương ứng

Bước 4: Tiếp theo, bạn có thể thay đổi nội dung nút gọi để nói bất cứ điều gì bạn thích. Chỉ cần nhấp vào bên trong hộp văn bản có thông báo mặc định “Gọi cho chúng tôi” và chỉnh sửa nó.

Bước 5: Chọn vị trí của nút gọi như hình dưới đây cho bạn lựa chọn

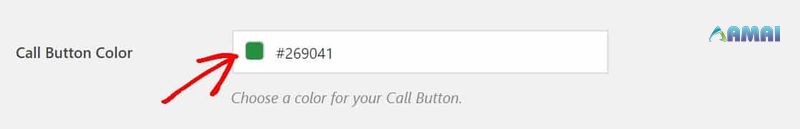
Bước 6: Tùy chọn màu sắc cho nút gọi trên WordPress

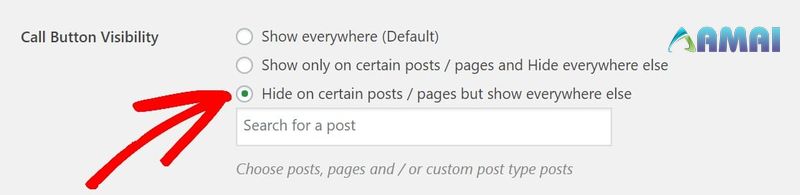
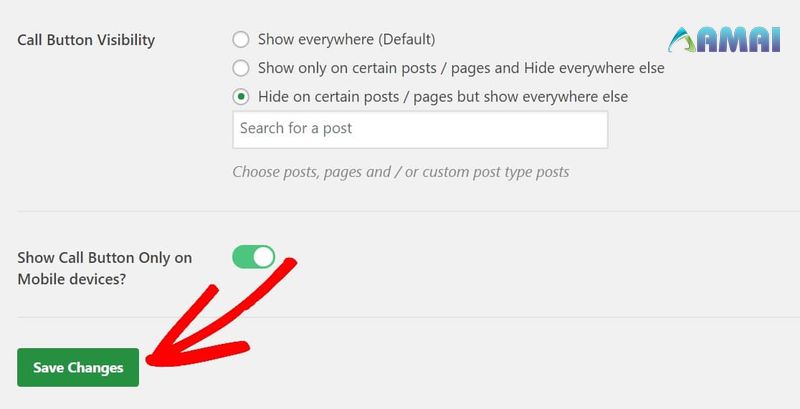
Bước 7: Xác định vị trí hiển thị nút gọi trên website

Bước 8: Ấn lưu lại toàn bộ thay đổi bạn vừa thực hiện

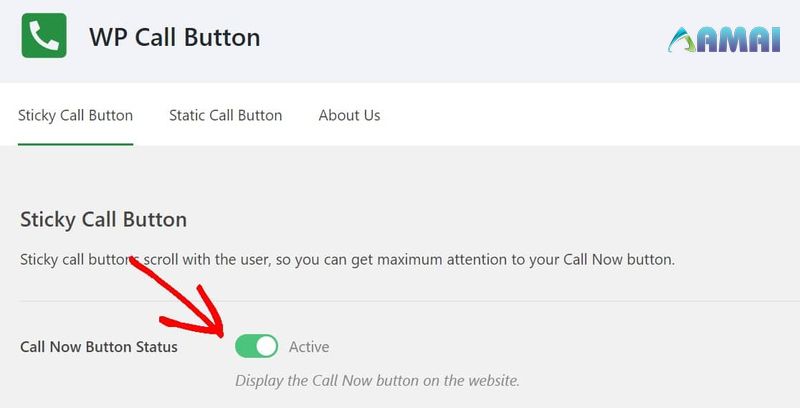
Bước 9: Cuối cùng, khi đã cài đặt và lưu nút gọi thành công thì lúc này bạn quay trở lại trang đầu rồi nhấp vào biểu tượng chuyển đổi màu xanh như hình là thành công.

Bây giờ bạn có thể truy cập vào trang web của mình và kiểm tra xem nút gọi vừa tạo có hoạt động bình thường hay không.
1.2 Tạo nút gọi trên website WordPress thủ công
Để tạo nút gọi trên website WordPress thủ công, bạn có thể làm theo các bước sau:
Bước 1: Đăng nhập vào trang quản trị WordPress của bạn.
Bước 2: Điều hướng đến trang hoặc bài viết mà bạn muốn thêm nút gọi.
Bước 3: Trong trình soạn thảo nội dung, chọn vị trí mà bạn muốn chèn nút gọi.

Bước 4: Chuyển sang chế độ soạn thảo mã HTML bằng cách nhấp vào nút “Text” hoặc “HTML” trên trình soạn thảo.
Bước 5: Chèn mã HTML cho nút gọi. Ví dụ “`html <a href=”tel:0123456789″ class=”call-button”>Gọi ngay</a>“`
Trong ví dụ trên, `tel:0123456789` là số điện thoại bạn muốn gọi khi người dùng nhấp vào nút. Bạn có thể thay đổi số điện thoại thành số thực tế của bạn.

Bước 6: Sau khi bạn đã chèn mã HTML, hãy chuyển lại chế độ soạn thảo thông thường bằng cách nhấp vào nút “Visual” hoặc “Giới thiệu”.
Bước 7: Lưu trang hoặc bài viết của bạn để áp dụng các thay đổi.
Sau khi hoàn thành các bước trên, bạn sẽ có một nút gọi được tạo trên trang web WordPress của mình. Bạn có thể tùy chỉnh kiểu dáng, vị trí của nút bằng CSS và các plugin hỗ trợ.
Bạn có thể hứng thú với Hướng dẫn tích hợp thanh toán trực tuyến vào website từ A-Z
1.3 Cài CTA vào menu của WordPress
Để thêm nút Call vào Menu WordPress, bạn cần thực hiện theo các bước sau:
Bước 1: Kích hoạt tài khoản và tạo Menu trên WordPress.
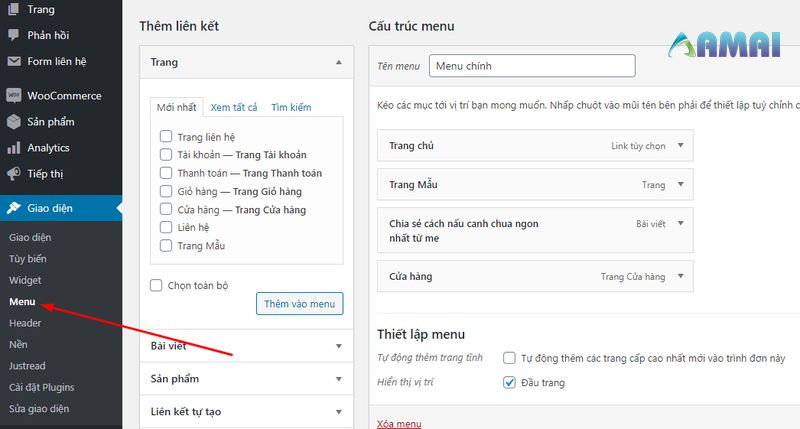
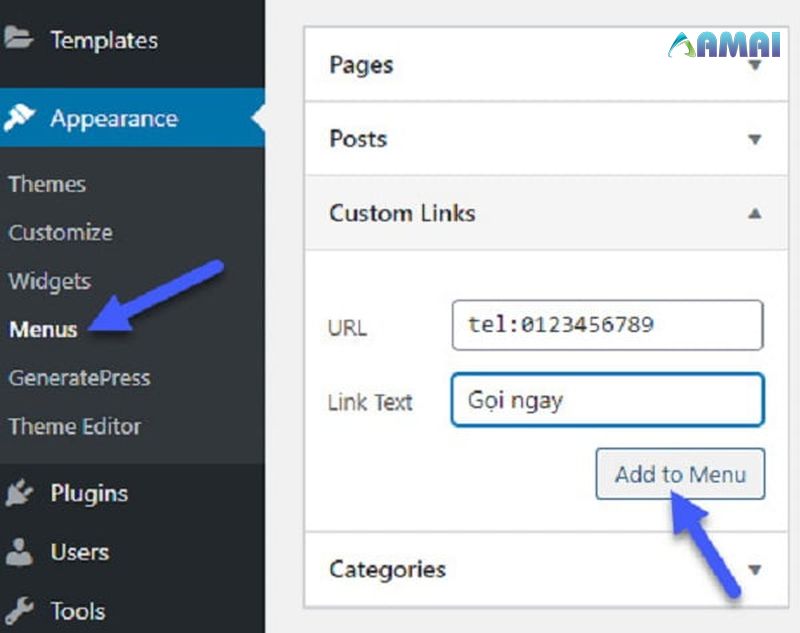
Bước 2: Truy cập trang Appearance > Menu > Custom Links.

Bước 3: Thêm URL tùy chỉnh của bạn với định dạng tel
Bước 4: Nhập văn bản cho liên kết của bạn.
Bước 5: Nhấn Add to Menu để lưu lại.
Sau khi thực hiện các bước trên, nút gọi điện của bạn sẽ xuất hiện trong Menu.
1.4 Tạo nút gọi với Easy Call Now
Easy Call Now là một plugin WordPress miễn phí cho phép bạn tạo nút gọi điện dễ dàng. Plugin này cung cấp nhiều tùy chọn tùy chỉnh cho phép bạn tạo nút gọi phù hợp với nhu cầu của mình.
Có thể bạn sẽ quan tâm tới tích hợp zalo vào website tăng tỉ lệ chuyển đổi hiệu quả
Để tạo nút gọi trên website WordPress với Easy Call Now, bạn cần thực hiện theo các bước sau:
Bước 1: Tải xuống và cài đặt plugin Easy Call Now.
Bước 2: Kích hoạt plugin.
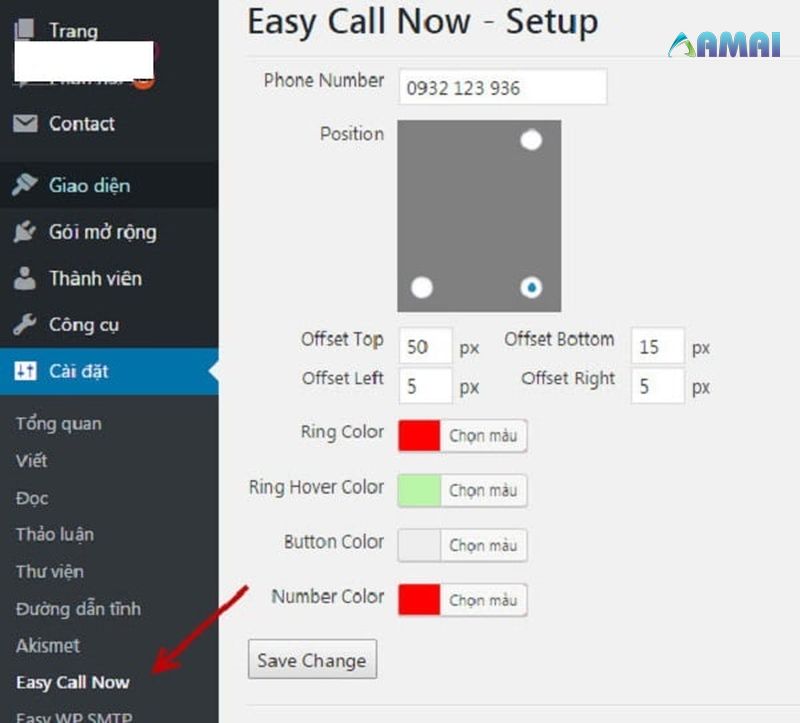
Bước 3: Truy cập Settings > Easy Call Now.

Bước 4: Thêm số điện thoại của bạn vào trường Phone number.
Bước 5: Chọn vị trí mà bạn muốn hiển thị nút gọi trong trường Placement.
Bước 6: Tùy chỉnh nút gọi của bạn theo nhu cầu.
Sau khi thực hiện các bước trên, nút gọi của bạn sẽ được tạo và hiển thị ở vị trí mà bạn đã chọn.
1.5 Tạo nút gọi trên website WordPress bằng HTML và CSS
Ngoài cách, tạo nút gọi trên website WordPress với plugin ra thì bạn vẫn có thể tạo CTA bằng HTML và CSS. Mỗi cách thì đều có lợi ích riêng biệt nhau, nếu bạn muốn nút CTA nổi thì dùng plugin còn nếu câu kêu gọi hành động nằm ở vị trí cụ thể trong nội dung thì có thể sử dụng HTML để thực hiện.
Để tạo nút gọi trên website WordPress bằng HTML, bạn hãy theo dõi các bước hướng dẫn chi tiết của chúng tôi dưới đây:
Bước 1: Tạo đoạn mã HTML. Bằng cách sử dụng thẻ a với thuộc tính href có giá trị tel:. Giá trị của thuộc tính href là số điện thoại của bạn.

Bước 2: Thêm đoạn mã HTML vào trang web, bạn có thể thêm nó vào Header hoặc Footer của trang web

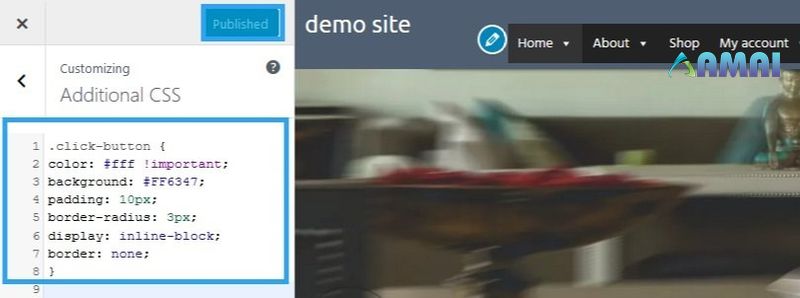
Bước 3: Tùy chỉnh nút gọi trên web

Một điều cần lưu ý là với phương pháp HTML này là nút bấm để gọi sẽ được hiển thị trên mọi kích thước màn hình thay vì được lựa chọn như plugin.
Mẹo đặt CTA hiệu quả
Thực tế, CTA đóng vai trò quan trọng trong việc xác định sự thành công hay thất bại của một chiến dịch truyền thông hay trang web bất kỳ. Trong môi trường kỹ thuật số hiện nay, có khoảng 90% người đọc ngoài tìm kiếm các thông tin cần thiết, họ còn tìm kiếm các lời kêu gọi hành động. Độc giả mong muốn nhận được sự trao đổi giá trị khi họ tương tác với nội dung, vì thế nếu như tạo được một nút CTA vừa ấn tượng vừa thu hút là cực kỳ quan trọng.
Bạn có thể tìm hiểu thêm về 9 cách để nâng cấp website của bạn hiệu quả nhất
2.1 Sử dụng ngôn ngữ đơn giản
Khi bạn muốn thúc đẩy ai đó thực hiện hành động, lời kêu gọi cần phải mạnh mẽ, rõ ràng và có khả năng thuyết phục người nghe. Thay vì sử dụng các từ ngữ mang tính chất thụ động hoặc chung chung, hãy sử dụng câu từ đơn giản nhưng vẫn truyền tải thông điệp một cách hiệu quả.

Ví dụ, thay vì nói “Có thể bạn sẽ được nhận những ưu đãi độc quyền nếu bạn cung cấp thông tin của mình”, bạn có thể nói “Nhận ngay những ưu đãi độc quyền bằng cách đăng ký thông tin của bạn ngay hôm nay!”
Trong trường hợp có biểu mẫu đăng ký, hãy nêu rõ các thông tin mà bạn cần thu thập, chẳng hạn như địa chỉ email, địa chỉ, số điện thoại. Điều này giúp bạn xác định rõ ràng mục đích thu thập thông tin, khách hàng cũng sẽ dễ dàng hiểu, cung cấp thông tin một cách đáp ứng.
2.2 Chiến thuật lôi kéo khách hàng
Để thu hút người dùng thực hiện hành động, một chiến lược hiệu quả là sử dụng phương thức “Yes Ladder”. Phương thức này đã chứng minh được hiệu quả trong việc thu hút sự chú ý của khách hàng bằng cách bắt đầu với những yêu cầu nhỏ và dần dần hướng đến những yêu cầu lớn hơn.

Nguyên tắc cơ bản của phương thức này là không nên bắt đầu với yêu cầu lớn nhất ngay từ đầu, mà nên bắt đầu bằng một yêu cầu nhỏ hoặc thậm chí không liên quan. Bằng cách này, bạn sẽ tạo dựng được lòng tin với người dùng. Quan trọng hơn, bạn sẽ thu hút được sự chú ý của họ, khiến họ dễ dàng tương tác với nội dung của bạn.
2.3 Tạo ra sự tương phản màu sắc
Dù màu sắc chính của trang web hoặc thương hiệu là gì, nhưng hãy đảm bảo rằng nút CTA được làm nổi bật so với phần còn lại của trang để người đọc tập trung đặc biệt vào nó.

Nút CTA cần phải có sự tương phản rõ ràng với các thành phần xung quanh, nếu không, nó sẽ có nguy cơ bị bỏ qua. Hãy xem nút CTA như một gợi ý giúp chuyển sự tập trung của người đọc từ việc tiếp nhận thông tin một cách thụ động sang tương tác tích cực.
Theo khảo sát, màu đỏ là gam màu được sử dụng nhiều cho nút CTA vì theo các nghiên cứu A/B đã chỉ ra rằng nút CTA màu đỏ thường được nhấp vào thường xuyên hơn 21% so với màu xanh lá cây. Vì thế bạn có thể cân nhắc lựa chọn màu đỏ cho nút CTA trên trang web của mình.
2.4 Thiết kế nút CTA đẹp mắt, ấn tượng
Để thiết kế nút CTA đẹp mắt, ấn tượng, hãy tránh sử dụng các cụm từ như “gửi” hoặc “nhập” vì chúng thường bị lãng quên trước khi người dùng có cơ hội tương tác. Thay vào đó, hãy tạo ra những cụm từ gây tò mò, kích thích sự tìm tòi để thu hút sự chú ý của người dùng.

Ví dụ, thay vì sử dụng nút CTA với từ “Gửi”, bạn có thể sử dụng cụm từ như “Khám phá ngay” hoặc “Nhận ngay”. Các cụm từ như vậy sẽ tạo ra sự kích thích, tò mò, khuyến khích người dùng nhấp vào nút để biết thêm thông tin hoặc trải nghiệm.
2.5 Thử nghiệm A/B để cho ra CTA hoàn chỉnh
Sử dụng nút CTA sẽ có thể tăng 371% tỷ lệ nhấp chuột cho trang web, tuy nhiên để câu CTA có thể hoạt động tốt nhất bạn cũng nên sử dụng phương pháp thử nghiệm A/B để tìm ra bản sao, định dạng phù hợp nhất. Thử nghiệm A/B sẽ tự động phân chia lưu lượng truy cập của bạn và hiển thị cho mỗi nhóm một phiên bản CTA khác nhau.

Hãy dành một khoảng thời gian hợp lý, từ vài ngày đến vài tuần, để xem phiên bản nào hoạt động tốt hơn. Với đủ lưu lượng truy cập, thời gian, bạn sẽ có đủ dữ liệu để đưa ra quyết định, tiến về phía trước với phiên bản CTA đã chứng minh hiệu quả hơn.
3. Lời kết
Bài viết trên là toàn bộ những cách tạo nút gọi trên website WordPress mà chúng tôi đã tổng hợp được, chia sẻ đến quý bạn đọc. Trong quá trình tiếp nhận thông tin nếu còn phần nào chưa rõ hay ghé qua amaiagency.com để tìm hiểu thêm.