Một trong những cách là website của bạn nổi bật so với các đối thủ là sử dụng schema markup. Là một trong những yếu tố quan trọng những nhiều người bỏ qua vì còn khá mới mẻ. Vậy hãy cùng Amai Agency tìm hiểu tại sao nó lại quan trọng và cách triển khai trong SEO nhé!
Nội dung chính
ToggleSchema markup ( đánh dấu lược đồ) là gì?

Schema markup là đoạn mã mà bạn thêm vào trang web của mình để cung cấp thông tin rõ ràng hơn cho Google nhằm hiểu nội dung của doanh nghiệp. Sau khi được thêm, đoạn mã này sẽ tạo một mô tả nâng cao ( hay còn gọi là đoạn mã chi tiết) về nội dung trang web của bạn khi xuất hiện dưới dạng kết quả tìm kiếm. Điều này giúp cung cấp cho người dùng thông tin tốt và chính xác hơn.
Schema markup khác structured data như thế nào?

Schema markup và structured data là hai thuật ngữ có thể gây nhầm lẫn với nhiều người không hiểu được bản chất của chúng. Sau đây là những điểm khác biệt của hai loại cấu trúc:
- Dữ liệu cấu trúc là một thuật ngữ để mô tả khi thêm mã vào trang web, chẳng hạn như đoạn mã chi tiết, thẻ đánh dấu lược đồ.
- Schema markup sử dụng để tạo mã đánh dấu các trang trên trang web của bạn và Google có thể thu thập dữ liệu tốt hơn.
Tóm lại đánh dấu lược đồ nằm trong dữ liệu cấu trúc và là đoạn mã HTML giúp Google xác định và đọc dữ liệu từ đó hiển thị các đoạn mã chi tiết trong kết quả tìm kiếm.
Vì sao cần sử dụng schema markup?

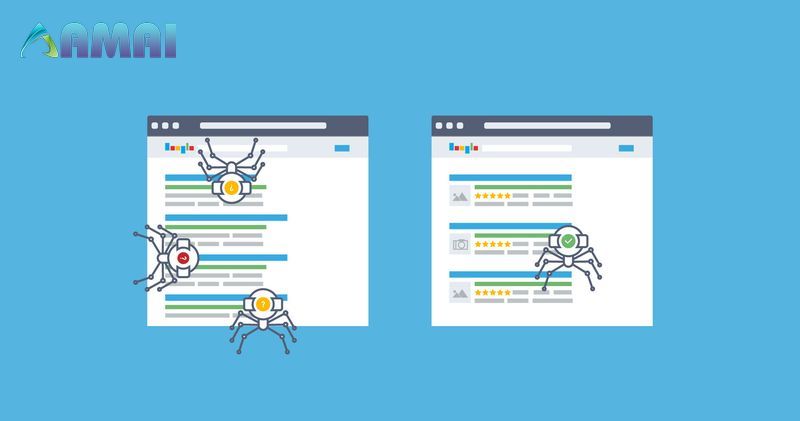
Về bản chất Google có các thuật toán nâng cao nhưng vẫn cần trợ giúp để đọc, xác định và phân loại nội dung. Tại sao Google không nhìn được trực quan như con người. Google không thể nhìn thấy một bức tranh mà phải đọc nó thông qua các đoạn schema markup. Dưới đây là ví dụ cho thấy sự cần thiết của đánh dấu lược đồ.
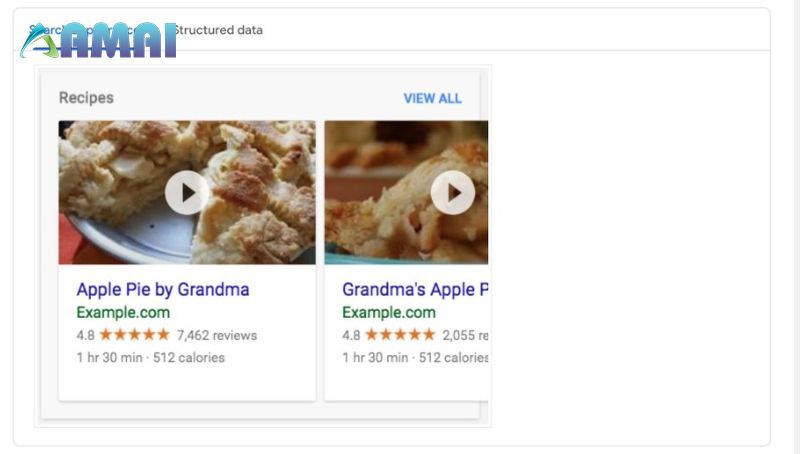
Những gì mà người dùng thấy:

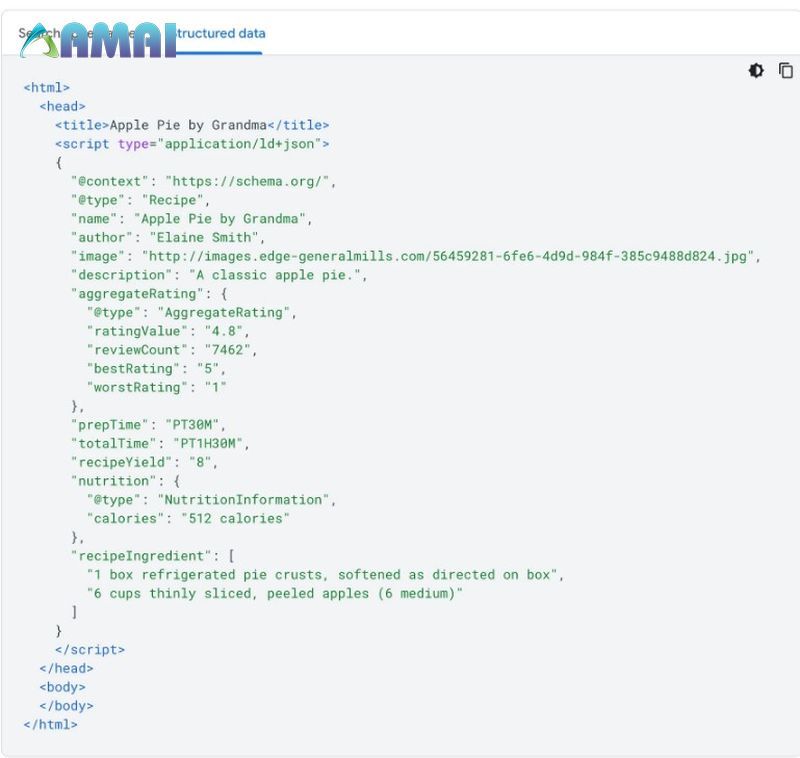
Thứ Google thu thập thông tin

Bằng cách áp dụng đánh dấu lược đồ cho nội dung của mình, bạn giúp các công cụ tìm kiếm hiểu được ý nghĩa của website. Ngoài ra khi sử dụng schema markup còn có những lợi ích như sau :
Hiển thị rich snippets

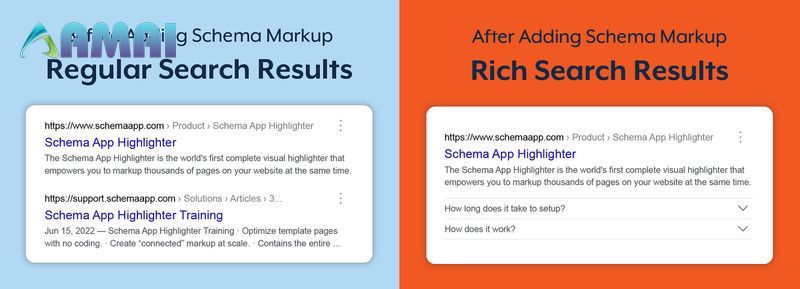
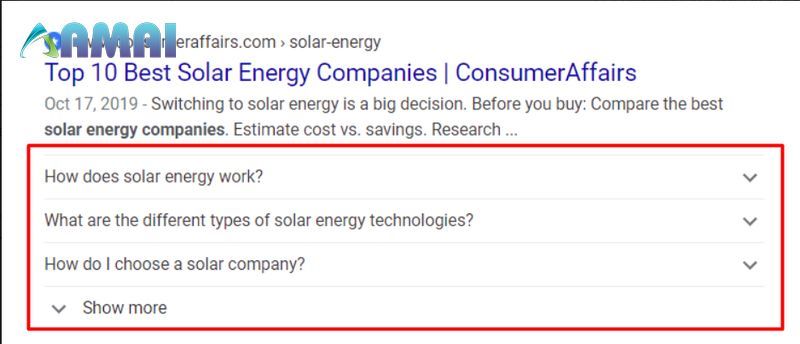
Thông tin trong đoạn mã chi tiết thường được lấy từ dữ liệu có cấu trúc trong HTML của trang. Khi bạn thêm dữ liệu có cấu trúc đó bằng đánh dấu lược đồ, Google có thể hiển thị các đoạn mã chi tiết trên SERP khi trang web của bạn xuất hiện trong kết quả tìm kiếm. Ví dụ như hình dưới đây:

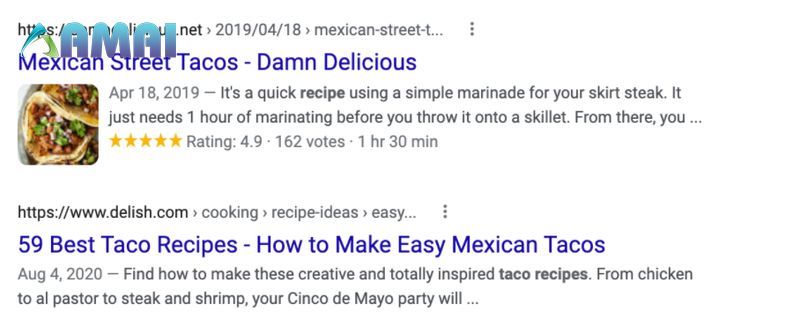
Trong ví dụ này, kết quả đầu tiên hiển thị một đoạn rich snippets . Bao gồm các thông tin như xếp hạng công thức nấu ăn, thời gian nấu và ảnh về món ăn đã hoàn thành.
Kết quả trả về khi sử dụng đánh dấu cấu trúc thú vị và hấp dẫn hơn các kết quả tìm kiếm thông thường. Vì vậy, việc đánh dấu lược đồ có thể giúp tăng khả năng hiển thị cho trang web của bạn và số lần nhấp chuột từ tìm kiếm mà không phải trả tiền.
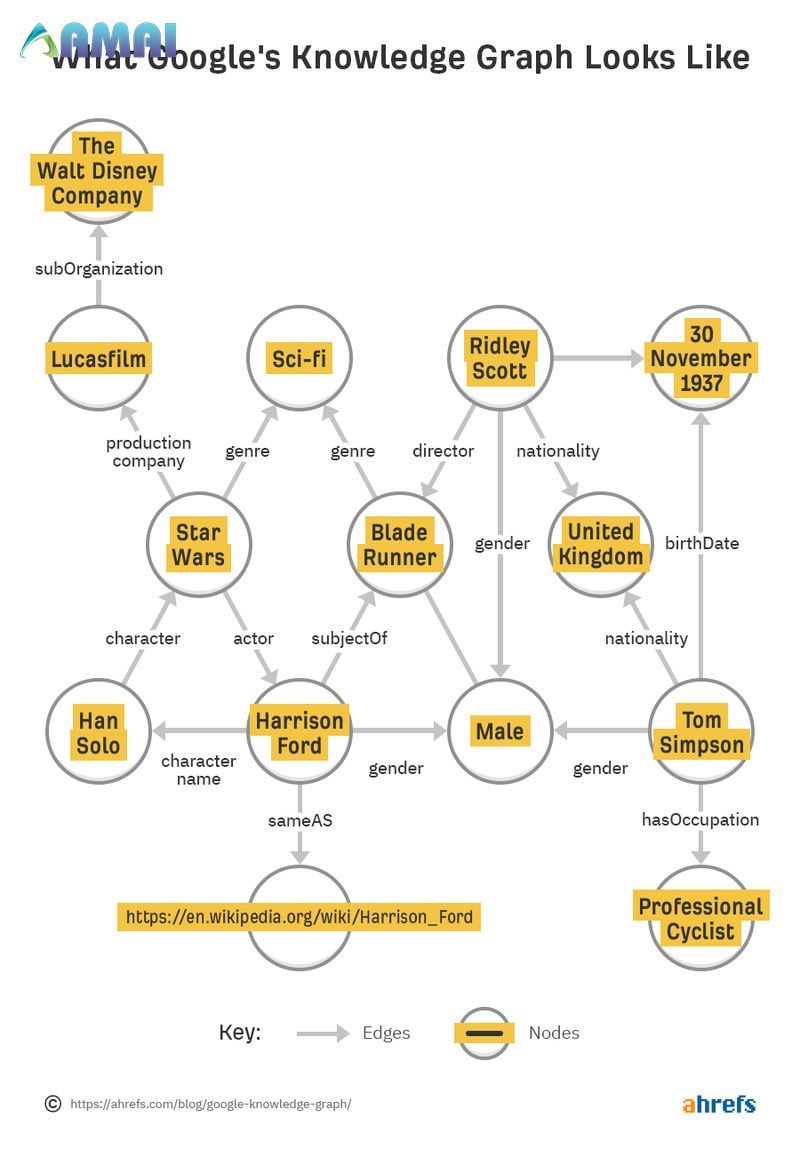
Tạo sơ đồ tri thức

Tạo schema markup là nguồn dữ liệu quan trọng trong sơ đồ tri thức của Google, từ đó hiểu được các thực thể và mối quan hệ giữa chúng. Sơ đồ tri thức giúp Google hiểu rõ hơn các truy vấn tìm kiếm của người dùng, từ đó giúp họ cung cấp kết quả phù hợp hơn.
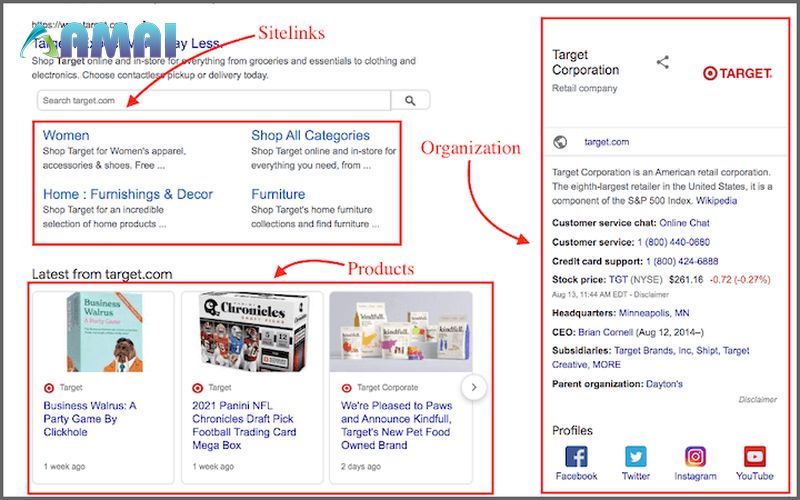
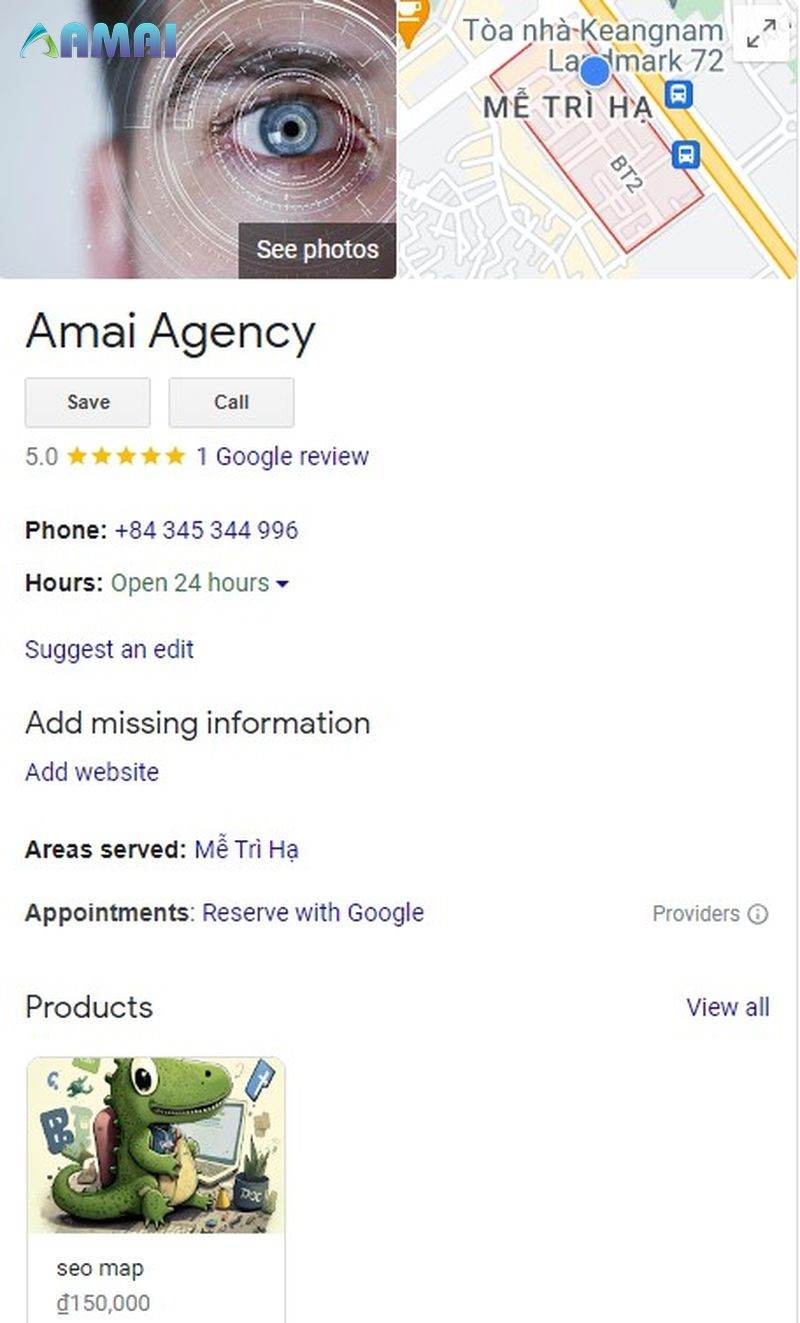
Ví dụ: Thông tin doanh nghiệp của Amai Agency sẽ trông như thế này:

Bảng kiến thức là một cách tốt nhất để đưa tất cả thông tin có liên quan về doanh nghiệp của bạn đến với những người tìm kiếm. Vì nó sẽ thu hút nhiều người chú ý hơn đến nội dung và doanh nghiệp của bạn.
Tăng tỷ lệ nhấp (CTR) của trang web của bạn.
Khi sử dụng schema markup Google có thể sử dụng dữ liệu này để hiển thị nội dung của bạn dưới dạng kết quả nhiều định dạng trực quan: hình ảnh, thông tin chi tiết. Điều này sẽ giúp cải thiện tỉ lệ nhấp hơn so với nhiều định dạng thông thường.
Thúc đẩy hiệu quả SEO
Nhiều doanh nghiệp biết về schema markup nhưng không phải lúc nào cũng triển khai nó. Nói cách khác, có rất nhiều chủ sở hữu trang web đang bỏ lỡ nguồn tiềm năng traffic khổng lồ này. Và nếu bạn sử dụng nó, bạn sẽ nhanh chóng nổi bật giữa các đối thủ cạnh tranh.
Tăng trải nghiệm khách hàng
Bạn có thể sử dụng schema markup để cung cấp cho khách hàng tiềm năng bằng cách trả lời các câu hỏi thường gặp hoặc cung cấp cho họ thông tin chi tiết về sản phẩm trên trang kết quả của họ.
Các loại schema schema markup phổ biến nhất

Có hàng trăm loại schema markup vì ý định tìm kiếm người dùng luôn khác nhau. Tuy nhiên các loại lược đồ phổ biến nhất là:
- Bài viết
- Sự kiện
- Các sản phẩm
- Tổ chức
- Doanh nghiệp địa phương
- Đánh giá sản phẩm
- Bí quyết
- Breadcrumb trong trang web
- Trang câu hỏi thường gặp
- Podcast
- Phim
- Video
Điểm đặc biệt là bạn có thể sử dụng nhiều lược đồ trên một trang. Ví dụ: nếu bạn có trang sản phẩm, bạn có thể áp dụng lược đồ đánh giá, ưu đãi, video và giá.
Cách thêm schema markup cho website
Để cài được schema cho website bạn có thể sử dụng 3 loại mã hóa lược đồ: RDFa, Microdata và JSON-LD. Tuy nhiên Google khuyên chúng ta nên sử dụng loại JSON-LD. Vì vậy sau đây là hướng dẫn cài đặt lược đồ với JSON.
Tạo schema markup thủ công
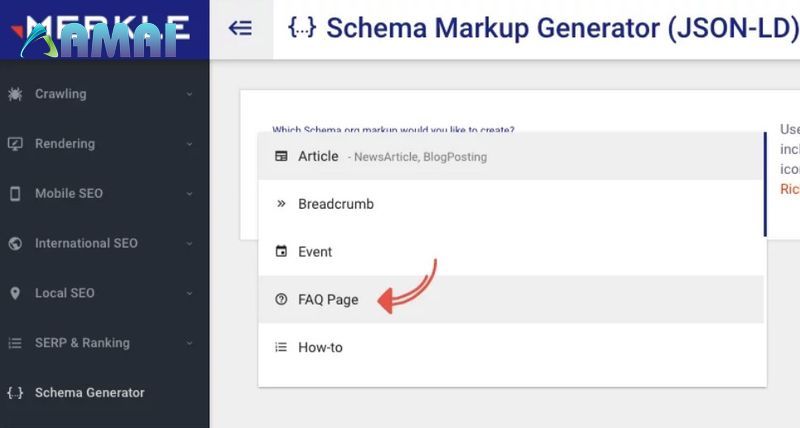
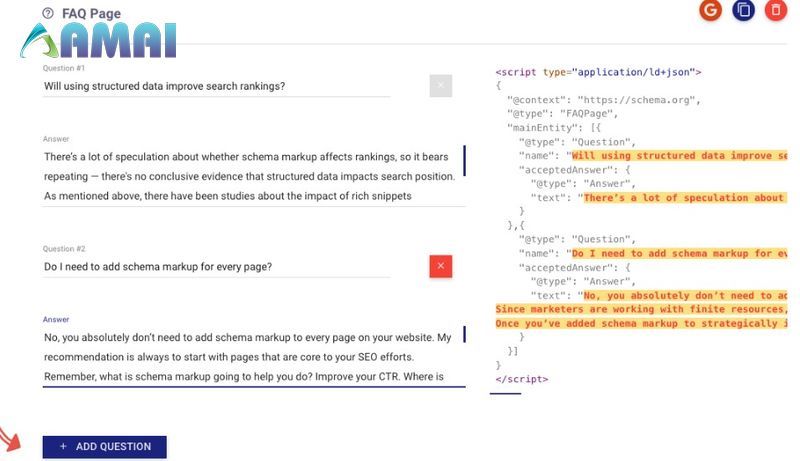
Bước 1: Đi tới công cụ giúp bạn tạo schema và chọn loại schema bạn muốn cài

Bước 2: Thay đổi và điền thêm các thông tin của doanh nghiệp

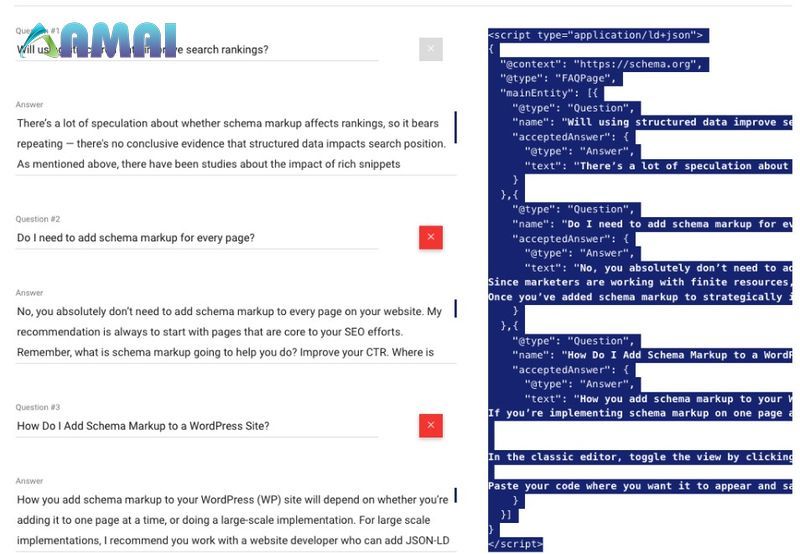
Bước 3: Sao chép toàn bộ đoạn mã

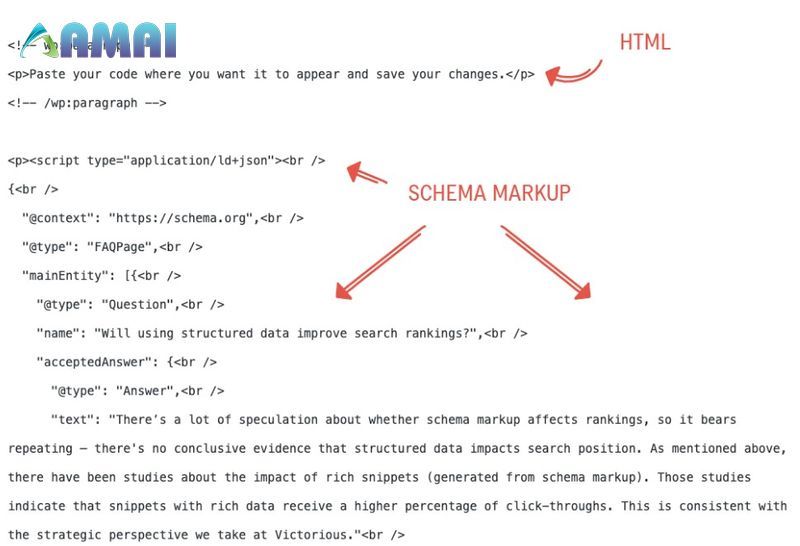
Bước 4: Dán đoạn code đã copy vào mục HTML của header

Tạo schema bằng plugin
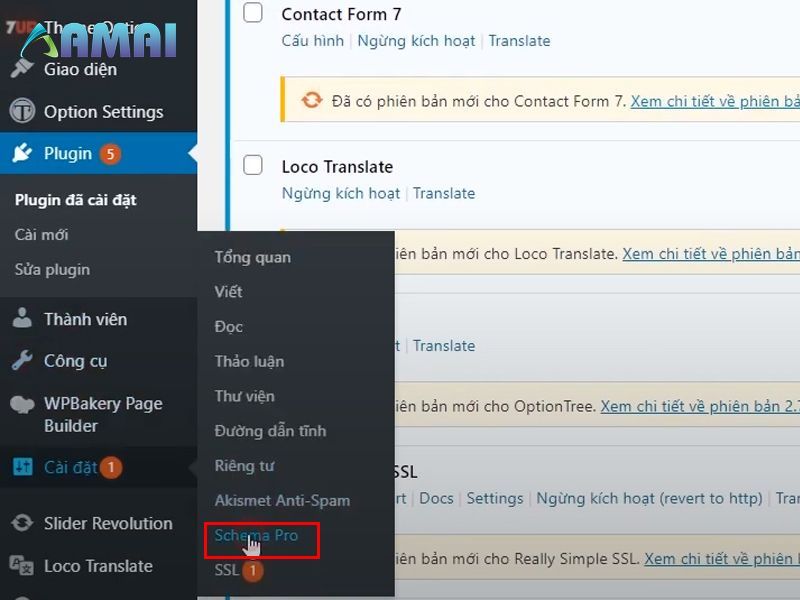
Bước 1: Cài phần mềm hỗ trợ tạo schema: Schema Pro

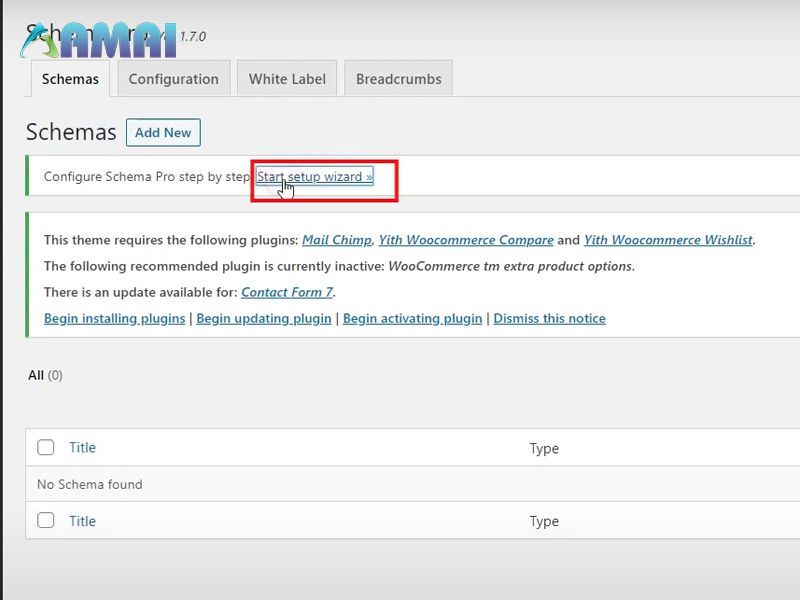
Bước 2: Chọn setup wizrad

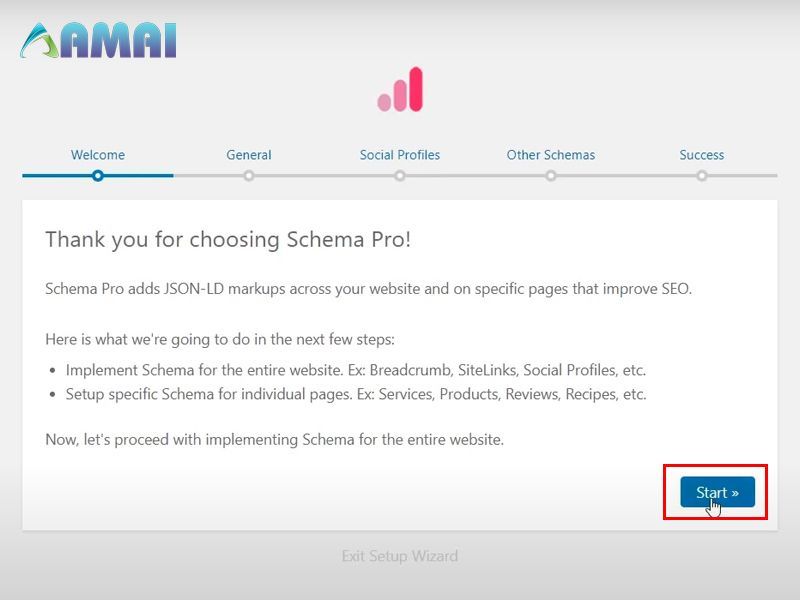
Bước 3: Nhấn “Start”

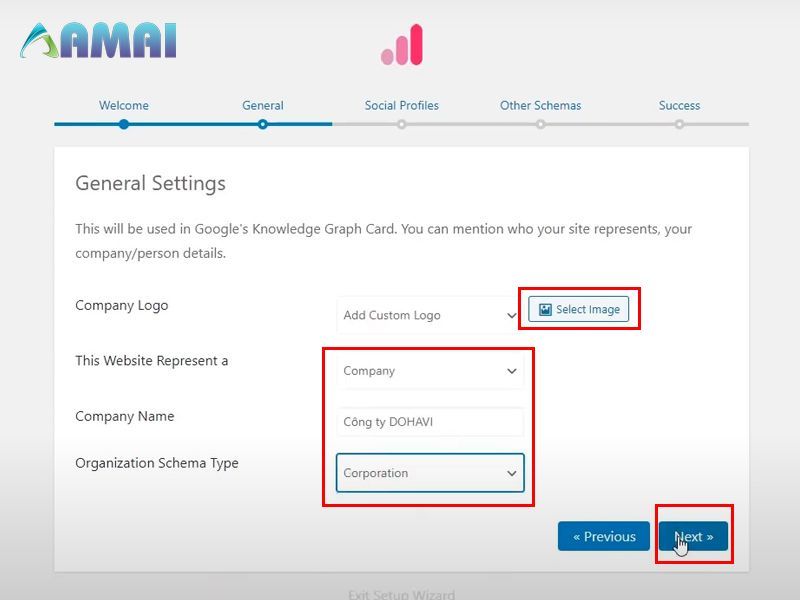
Bước 4: Điền thông tin của website

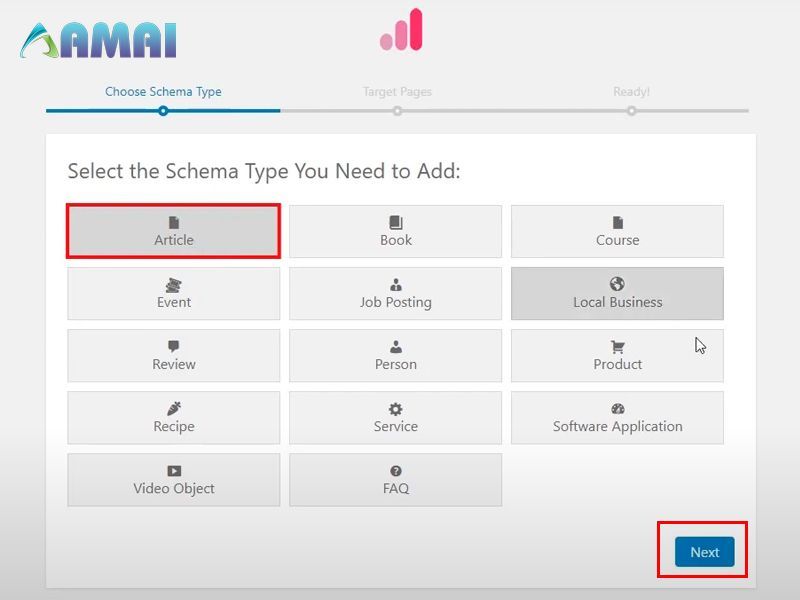
Bước 5: Chọn loại schema bạn muốn dùng cho website

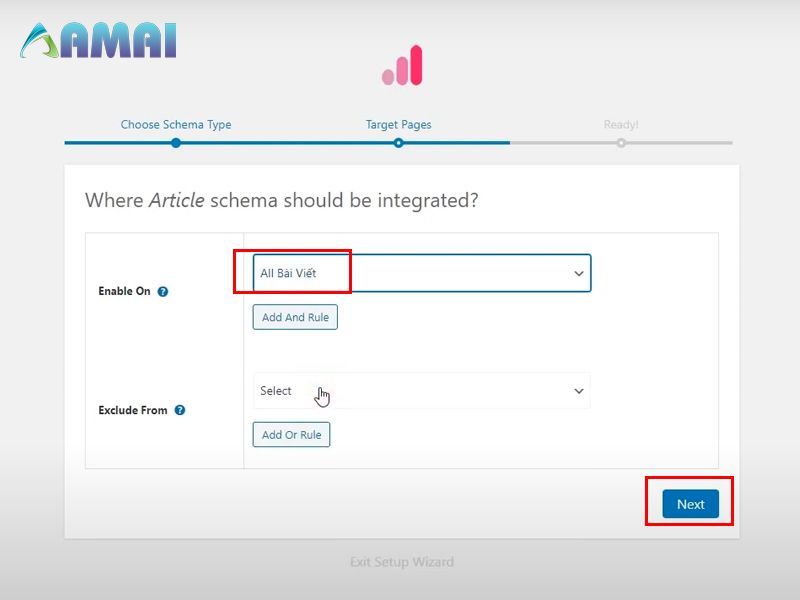
Bước 6: Cấu hình schema cho các trang

Tổng kết
Với những thông tin trên, hy vọng bạn có thể sử dụng schema markup để giúp cải thiện thứ hạng website. Ngoài ra, nếu muốn lấy shema cho các lĩnh vực thì bạn hãy liên hệ với Amai Agency để nhận được file mẫu nhé!