Amp giúp tăng trải nghiệm người dùng trên các thiết bị di động về tốc độ tải trang, từ đó giúp cải thiện hiệu quả SEO web. Vậy Google Amp là gì và cách cài đặt cho trang web như thế nào? Hãy cùng tìm hiểu chi tiết về Amp trong bài viết dưới đây nhé!
Nội dung chính
Toggle1. Google Amp là gì?

AMP là viết tắt của cụm từ Accelerated Mobile Pages, là trang tăng tốc độ truy cập dành cho các thiết bị di động trên mỗi website. Google Amp là công nghệ mã nguồn khi được tích hợp trong website sẽ mang đến một tốc độ tải trang siêu nhanh trên các thiết bị di động khác nhau như smartphone, tablet.
2. Google Amp được áp dụng những kỹ thuật nào?

– Kỹ thuật lazy loading image – Đây là kỹ thuật làm trì hoãn việc tải hình ảnh cho đến khi người dùng thật sự cần xem đến.
– Kỹ thuật tải javascript – Khi áp dụng kỹ thuật này, trang web có thể chạy code và upload dữ liệu phía dưới nên người sử dụng sẽ tiết kiệm được phần lớn thời gian tải trang.
– Kỹ thuật CDN để javascript nhanh chóng CDN (Content Delivery Network)- Đây là hệ thống máy chủ được đặt ở nhiều nơi khác nhau trên toàn cầu có nhiệm vụ truyền tải nội dung từ một nguồn đến với người dùng nhanh hơn nhờ cơ chế cache.
3. Tầm quan trọng của Google Amp với website như thế nào?

3.1. Lý do SEO web cần Google Amp
Một trong những tiêu chí mà Google dựa vào để đánh giá và xếp hạng trang web là tốc độ tải trang. Các trang web có tốc độ tải trang nhanh hơn sẽ được Google đánh giá cao hơn so với các trang load chậm.
Mặc dù Google Amp không phải là yếu tố trực tiếp để xếp hạng website nhưng Amp sẽ giúp trang của bạn có lợi thế hơn về tốc độ load. Từ đó, trang của bạn sẽ được Google đánh giá cao hơn so với các trang không sử dụng Amp.
Khi website của bạn có thứ hạng cao trên kết quả tìm kiếm của Google thì bạn sẽ tiếp cận được nhiều người dùng hơn, lượng người truy cập vào trang cũng sẽ tăng lên, góp phần cải thiện SEO hiệu quả hơn.
3.2. Ưu điểm khi cài đặt Google Amp cho website
Một số ưu điểm khi cài đặt Google Amp cho website có thể kể đến như:
– Tăng tốc độ tải trang : Sử dụng AMP giúp cải thiện trải nghiệm người dùng đáng kể cho những ai truy cập trên thiết bị di động mà có kết nối internet chậm. Amp sẽ làm cho nội dung trên trang web hiển thị gọn gàng và nhanh chóng hơn. Có nghĩa là người dùng khi truy cập trang của bạn sẽ không phải đợi quá lâu. Từ đó sẽ giúp trang của bạn thu được lượng lớn người truy cập ( Bạn cũng cần lưu ý xây dựng nội dung hữu ích trên web của mình)
– Hỗ trợ SEO website: Sử dụng Amp sẽ giúp website của bạn cải thiện tối đa về tốc độ load trang, giúp trang được Google đánh giá cao trên kết quả tìm kiếm.
– Tăng khả năng hiển thị cho website: Nội dung trang web đạt chuẩn, được tích hợp Amp sẽ giúp trang web của bạn được Google đánh giá và xếp hạng cao, từ đó giúp tăng khả năng hiển thị với người dùng.
– Cải thiện hiệu suất của máy chủ: Sử dụng AMP trên trang web sẽ giảm tải trên các hosting server của bạn, giúp cải thiện hiệu suất website hiệu quả.
4. Hướng dẫn cài đặt Google Amp cho website đơn giản
4.1. Những điều kiện để cài đặt AMP cho website là gì?
Để cài đặt Amp cho website, bạn cần sử dụng giao thức HTTPS với các điều kiện như sau:
– HTML đạt tiêu chuẩn: <!doctype html>
– Xác định nội dung có định dạng AMP bằng hai thẻ sau: <html ⚡> hoặc <html amp>
– Sự tồn tại của thẻ <head> và thẻ <body>
– Có thẻ con đầu tiên và thẻ con thứ hai thuộc thẻ head như sau:

– Bên trong thẻ head phải có các thẻ như:

– Lưu ý về quy định chế độ xem tương ứng trên từng thiết bị di động
– Cuối cùng, thẻ head cần phải chứa đoạn mã boilerplate AMP
4.2. Lưu trữ Google AMP trên URL
Bạn nên lưu trữ website sử dụng Google AMP của mình trên một URL phù hợp với người dùng. Ví dụ với trang tiêu chuẩn là https://example.com/subfolder/this-is-an-example.html
Thì bạn nên lưu trữ trang có AMP link với URL là:
– amp.example.com/subfolder/this-is-an-example.html
– example.com/subfolder/this-is-an-example-amp.html
4.3. Làm Google AMP dễ khám phá hơn
Hãy thêm vào các thẻ HTML sau nếu website của bạn có cả phiên bản AMP và không AMP
– Cho trang không có AMP link – Thẻ này có tác dụng tham chiếu đến phiên bản AMP của trang, nhờ đó Google sẽ biết đến nó : <link rel=”amphtml” href=”https://example.com/this-is-an-example-amp.html” />
– Cho trang có AMP link – Thẻ này có tác dụng tham chiếu đến phiên bản chuẩn không phải AMP của nó: <link rel=”canonical” href=”https://example.com/this-is-an-example.html” />
– Cho trang AMP link độc lập ( những trang không có phiên bản không phải AMP) – Với trang Amp độc lập thì bắt buộc nó phải là phiên bản tiêu chuẩn: <link rel=”canonical” href=”https://example.com/this-is-an-example-amp.html” />
4.4. Kiểm tra tính hợp lệ website có AMP của bạn
Bạn truy cập vào Google Search Console rồi dán URL cần kiểm tra vào là xong. Và đừng quên theo dõi các trang AMP của mình thường xuyên để đảm bảo không xảy ra lỗi.
5. Cách cài đặt Google Amp cho website WordPress đơn giản
Đối với website WordPress, bạn có thể cài đặt Amp hoàn toàn miễn phí. Để thực hiện cài đặt Google Amp cho wordpress, bạn thực hiện theo các bước hướng dẫn dưới đây:
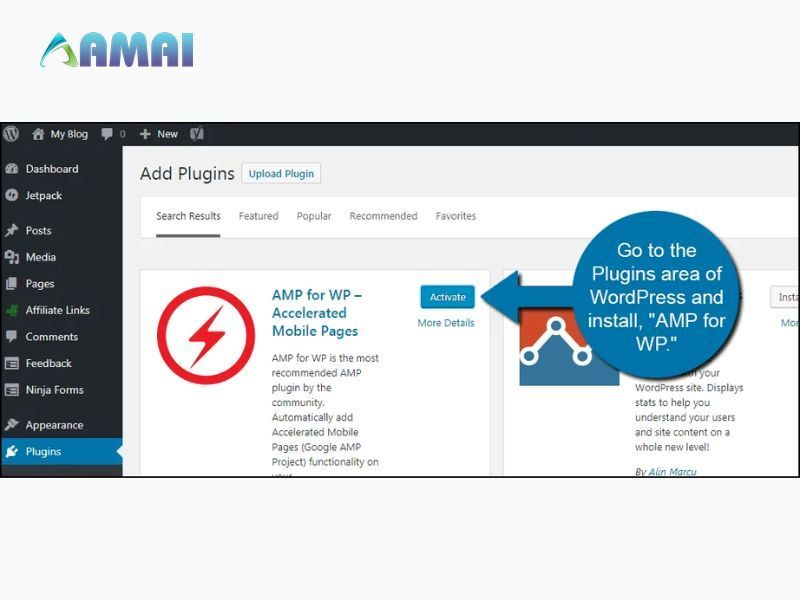
Bước 1: Đầu tiên, bạn cần vào WordPress Dashboard > Sau đó chọn Plugins > Rồi vào Add New
Bước 2: Tiếp theo, bạn cần gõ tên plugin AMP for WordPress vào thanh tìm kiếm đúng plugin Amp cho wordpress.
Bước 3: Tiếp đó, bạn nhấn vào Install để tiến hành cài đặt.

Bước 4: Sau khi đã cài đặt xong, bạn chuyển đến tab Appearance rồi đến AMP.
Ở đây có một số tab để bạn có thể điều chỉnh trang AMP theo ý mình như:
Tab Design – Điều chỉnh text của site và link cho đến background,…
Tab General – Chọn sử dụng AMP cho trang hay post nào,…
6. Lời kết
Trên đây là toàn bộ thông tin về Google Amp mà chúng tôi tổng hợp được. Hy vọng qua bài viết sẽ giúp bạn hiểu hơn về cách tối ưu tốc độ trang web và từ đó có thể áp dụng để website của mình được Google đánh giá cao hơn. Cuối cùng, đừng quên ghé qua amaiagency.com để xem thêm những dịch vụ hữu ích mà chúng tôi đang cung cấp nhé@